
About the project
Reimagining supplement recommendations for RDN’s working in a private practice setting.

The Challenge
When working 1:1 with clients in a private practice, RDN’s struggle with sourcing and recommending proper supplements to clients. Finding relevant supplement guidance, dosage, safety interaction, and quality information in a timely manner when creating client nutrition plans is challenging. Nutrition is also highly individual, so what works for one, may not work for another.
The Solution
I created Pocket RDN, an app where RDN’s can receive instant, science-based and research backed supplement, dosage, and timing recommendations for a client’s individual needs. In addition, they can log their clients symptoms over time and instantly share their supplement chart with clients.
The Timeline and Tools
Timeline: October- November 2021
Process: User Research & Synthesize, Ideation, Sketch, UI Design & Prototype, Usability Test & Synthesize, Redesign
Role: Sole UX/UI Designer
Tools: Miro / Figma / Loom
DISCOVERY
Initial Assumptions
This project started out with an initial assumption: RDN’s need an easy and fast way to check drug/food and drug/supplement interactions when recommending nutrition plans to clients.
DISCOVERY
Secondary Research
Time to validate this assumption. I started at a high-level by asking:
What struggles to current RDN’s face when working in a practice setting?
Through secondary research, my findings uncovered a common theme among RDN’s: information-overload when it comes to counseling and making recommendations to their clients.
Health and nutrition are highly individualistic and they can often feel they are missing information that can sometimes be life threatening to a patient.
There's a vast amount of information and considerations when it comes to the ways drugs interact with one another and can be difficult for doctors and RDN’s to keep up with this knowledge in a fast paced environment.
“As health care becomes more multidisciplinary, dietitians increasingly treat patients suffering from a range of pathologies and that take multiple medications, the invaluable role of dietitians has grown (mental health, primary care, hospital).
Many of these medications have food interactions or provoke nutritional deficiencies. Therefore a strong background in pharmacology is necessary for dietitians to provide the best patient care possible, educate patients and define a diet plan that minimizes drug-related adverse side effects.”
Eureka Journals 2018
PRIMARY RESEARCH
Interviews with RDN’s
Time to talk to RDN’s themselves…
Moving forward with my assumption that RDN’s needed an easy and trustworthy way to track drug interactions and make recommendations to clients, I established surveys and interviews to validate my assumptions and learn about RDN’s needs and challenges.
I turned to social media and my email list (I have a lot of RDN subscribers!), sent out a screener survey, and got 8 pieces of valuable feedback. I was able to conduct 4 video interviews. My lovely participants consisted of 3 RDN’s and one Holistic Nutritionist.
The goal was to get an understanding of how RDN’s manage nutrition recommendations when their client may be on medication or diagnosed with a disease that forbids the ingestion of certain food, drugs, and supplements.
SYNTHESIZE
Affinity Mapping
Lots of insights…let’s try and make sense of them.
With all the notes and recordings from the interviews, I put everything in perspective, synthesized with the participants, and created the affinity maps, empathy maps, personas, and HMWs.
I was able to validate my assumption that RDN’s struggle with making recommendations while trying to recall relevant drug interactions.
Key Insights
I also learned that RDN’s not only struggle with drug interactions, but recommending proper supplements for a clients individual needs. Typically, they go to Facebook groups to ask for supplement recommendations, as they sometimes have trouble digging deeper into research on the fly.
“Right now, my process is a bit all over the place. I ask for supplement recommendations in my RDN facebook groups if I do not have time to dig into PubMed, then I craft a google sheet that lists the various supplements out and what to look for and avoid. I feel this could be made easier, but for now, this is what I’m working with!”
Additionally, I learned that RDN’s struggled with easily sharing their recommendations and supplement / drug information with their clients. Their process feels “clunky” and “disorganized” when sharing meal plans, supplements, and lifestyle recommendations.
HOW IT STARTED….
HOW IT’S GOING…
These discoveries were a pivot point in my research as I shifted my main purpose and goal of the product from being only a drug interaction tool to a solution that that helps RDN’s make supplement recommendations that can easily be shared with clients.
Next, I BEGAN TO FORM MY PERSONA
Persona
After a deeper look into my empathy maps, I realized my app had one main persona (for now, at least). I would focus on the client persona in the next iteration.
SARAH–BUSY PRIVATE PRACTICE RDN
“I want to streamline my business and make the client relationship more efficient”
MOTIVATIONS
Being helpful and a motivator:
She gets a lot of pride in being an agent of change for her clients. She loves the thrill of helping her clients reach her goals, it feels like her lives work. When she can find new solutions to long-standing issues and symptoms, she feels satisfied and it’s rewarding.
Her family and work life balance:
Her family is the #1 priority for Sarah. She chose to start her own business, so she could have the flexibility and freedom to build a business the ways she wants. Part of this means finding the most efficient ways to run her business, so she does not get bogged down in the details.
The ever-evolving field of nutrition:
Sarah gets bored easily, and needs to feel continually challenged. That is what initially attracted her to nutrition. Things are always evolving and there’s never a shortage of problems to help solve. She geeks out over research and data and how that can trickle down into patient outcomes.
Behaviors
Spends time lost in research:
Sarah finds herself regularly reviewing industry literature. She attempts to stay on top of the latest journals and peer reviewed studies. You can regularly find her on PubMed and Examiner.
Streamlines her business with tools and methodologies
She is business savvy and is always looking into the latest SaaS products to help make her business more efficient, so she can ultimately spend more time with her family. She is organized and efficient.
Connecting with other RDN’s on Facebook
Community is important to Sarah. Running a private practice can be lonely, so she is regularly active on Facebook groups for RDN’s. She often asks her peers for recommendations on apps, software, patient challenges, and supplement recommendations. Her Facebook communities are a life-saver to her and her business.
PAIN POINTS / FRUSTRATIONS
Information overload
Although she loves nerding out over research and publications, the field of nutrition also holds a vast amount of information, that is often changing and sometimes conflicting. She feels cognitive overload at times when diving into the research and trying to extrapolate it into what's best for her patients.
Not enough time
She feels there simply is not enough time in the day to not only manage her 1:1 clients, but marketing, lead generation, research, and beyond. She regularly feels like she is just doing the bare minimum.
NEEDS
-- Easy ways to access information on clients
-- Connection with others in her field
-- Streamlined ways to make recommendations based off of latest science and research
FRAMING PROBLEMS INTO SOLUTIONS
How Might We?
Writing HMW’s came pretty quickly as I was beginning to understand what the needs and challenges were.
This was a quick tool to help me think creatively and translate problems into opportunities for design.
How might we foster confidence in PP RDN’s when providing recommendations with clients?
How might we remove overwhelm for PP RDN’s recommending nutrition and supplements to patients?
How might we help RDN’s streamline their client consultation process?
How might we help RDN clients easily understand their recommendations?
IDEATION
User Flow: onboarding
What’s the flow?
First, I focused on the onboarding process and adding a client to the system. For the tool to work properly, there needed to be an easy and frictionless way to gather a lot of information about clients. Things like diet, lifestyle, allergies, pregnancy status, and current medications and diagnosis were all important to know for the system to properly make recommendations and provide cautions.
To reduce cognitive overload, I envisioned a simple onboarding workflow that featured each step of the process on a single screen. I also explored what the “client chart” would look like, once recommendations are made by the system.
IDEATION
Sketches and Brainstorming Concepts
Before moving to wireframes, I needed to get messy and explore different concepts.
Disclaimer..my drawing skills are not an indication of my design skills…
After mapping out the user journey, I sketched out concepts of what it could look like. I placed each step of the journey on it’s own screen.
Let’s begin to map out the APP architecture AND USER FLOW…
SiteMap
Key Insight
Mapping out the flow of the app helped me to understand what was needed at each step of the process. I was continually going back to my interview notes to reference what information RDN’s need to recommend supplements and watch for drug interactions. This helped lay the foundation for the sitemap.
For the bottom navigation, I concluded that home, add new client, view client charts, and read the latest research would be included. These would be the most common actions for the user, so making them easily accessible was important. We would test this with real users in the future.
Now we begin laying our ideas out
Wireframes
Wireframing allowed me to begin seeing the designs come to life.
ATOMS, MOLECULES, COMPONENTS
Building the Design System
Atomic Design
Time to get organized in Figma! Next up, I created the brand colors, fonts, as well as buttons, form inputs, grid systems, and drop shadows using the Atomic Design methodology. I went for a fresh, modern, and elevated brand that still felt professional and medical.
GETTING CLOSER…BUT LET’S TEST THIS THING OUT
Prototype and Test
After building the high-fidelity design in Figma, I tested the prototypes. 3 out of 5 participants that I interviewed during the discovery stage agreed to take part in my usability test.
This experience was exciting and affirming. For the most part, the app was helpful, easy to use, and each task was completed without much friction. I did uncover two areas that needed adjustments:
Issue 1: Buttons needed to transition from disabled to active once information was filled out correctly. When the button is active, it confused users into thinking no more information on that page was needed, when they did need to fill in a radio button.
Issue 2: Legibility issue with typography, promoting us to create greater contrast and increase the size of case caps.
NOW LET’S GET THIS GOING…
Moving to High-fidelity

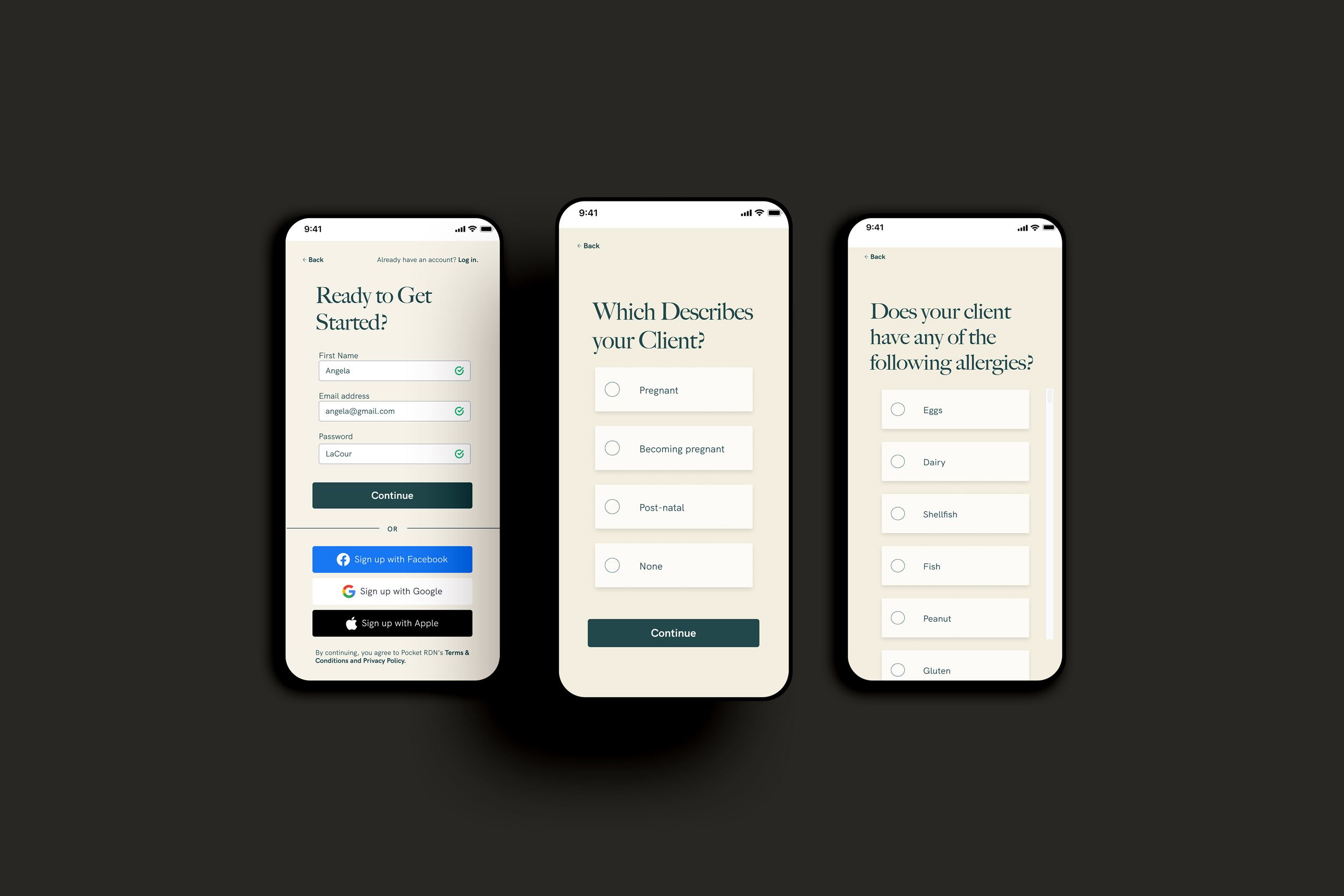
The initial onboarding flow features three screens, showcasing the main features of the app, helping users to clearly understand how the product can benefit them.

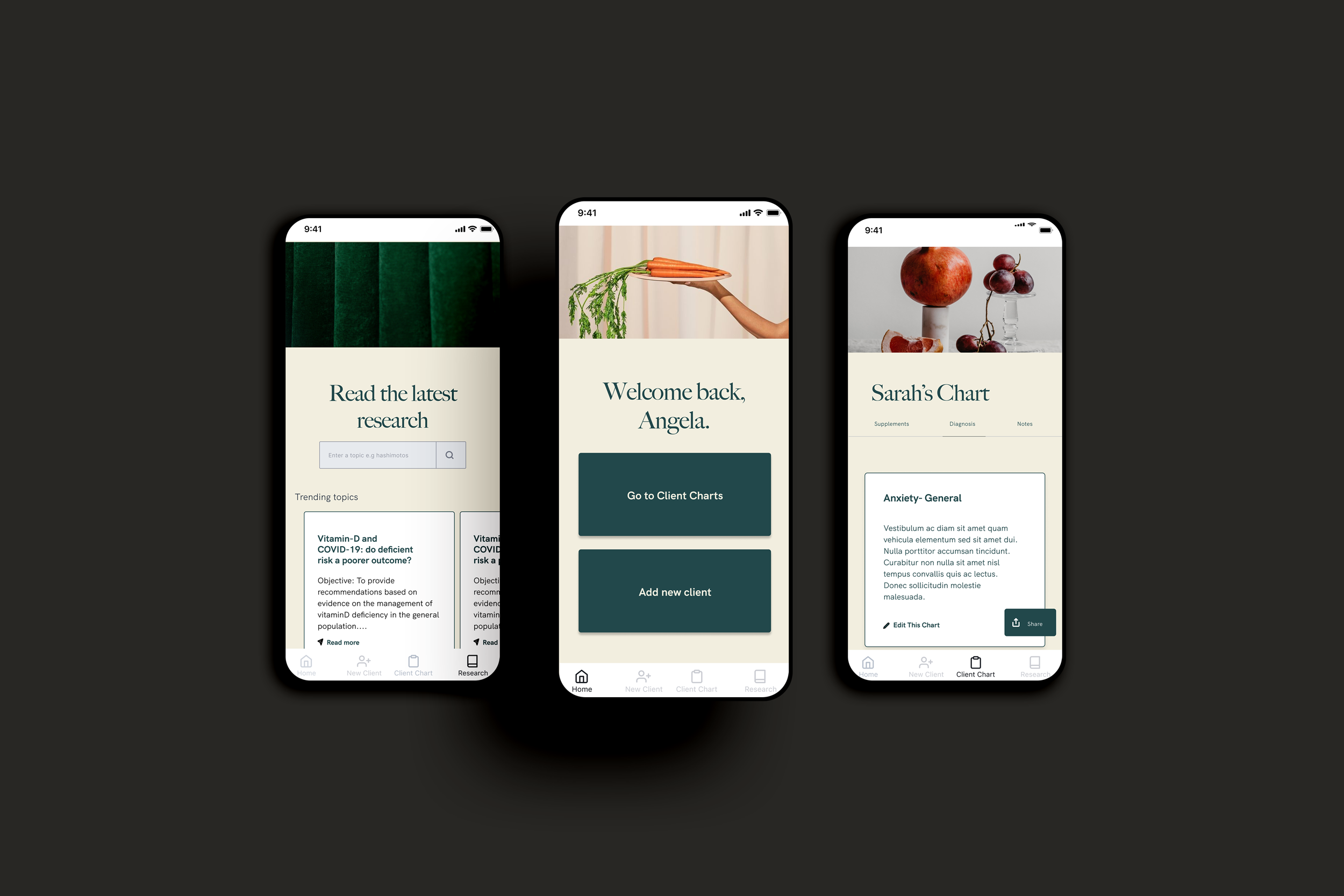
The home page featured two main call to actions. Add a client and go to client charts. These would be the most frequently used features, so displaying them prominently was important.

Within the chart, the clients logged symptoms showcase as cards that scroll vertically. The symptoms also include additional information on this symtom, pulled from PubMD.

We added simple radio buttons for each selection at the start, including gender, allergies, diet, and pregnancy status. However, once we got into MD diagnosis and symptoms, search filter was needed as there were several more options available.

A loading screen was added to the flow to encourage the user to anticipate the progress, rather than think about the wait time.
RETRO
Results and Takeaways
This entire project was insightful, challenging, and fun. As the sole UX designer for this project, I learned a lot with each phase of the process.
My biggest learning was the power of research and interviews. I uncovered new user challenges I did not before my interviews and my assumptions were challenged with each RDN I interviewed. It helped me to truly build a useful product vs something flashy.
I’d love to continue to evolve this project. Integrating the addition of chat functionality with clients would be the next step into rounding out the process of intake, recommendation, and sharing. As well as continued testing, of course!
The Figma Files
Feel free to take a look at the Figma files, including my component library, branding, wireframes and mockups,









